고정 헤더 영역
상세 컨텐츠
본문
Flux 아키텍쳐
React를 이용한 UI 구성에서 데이터의 흐름을 관리하는 어플리케이션 아키텍쳐
React는 단방향 데이터 흐름(View-> Model)만 가능하다
반면에 Vue는 v-model로 양방향 데이터 바인딩이 가능하다
MVC구조와 Flux 구조의 차이
MVC 구조 : 양방향 데이터 흐름
Controller가 Model의 데이터를 조회하거나 업데이트 할 수 있고,
Model이 업데이트 되면, View는 이를 화면에 반영함
View가 Model을 업데이트할 수 있고, Model이 업데이트 되어 View가 따라서 업데이트되고,
업데이트된 View가 다른 Model을 업데이트한다면 또 다른 View가 업데이트 될 수 있음
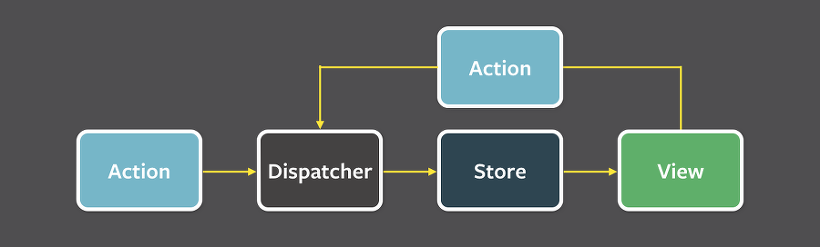
Flux구조 : 단방향 데이터

Action이 발생하면 Dispatcher로 전달되고,
Dispatcher는 전달된 Action을 보고 등록된 콜백 함수를 실행하여 Store에 데이터를 전달함
Dispatcher
전체 어플리케이션에서 한 개의 인스턴스만 사용됨
Action이 발생하면 등록된 콜백 함수를 실행하여 Store에 데이터를 전달함
Dispatcher는 전체 애플리케이션에서 한 개의 인스턴스만 사용됨
Store : state 관리(action과 특정state과의 매핑)
싱글톤으로 관리됨
Dispatcher로부터 메시지를 수신받기 위해 Dispatcher에 콜백함수를 등록해야 함
Store가 변경되면, View에 변경 사실을 알려주게 됨
View
화면에 나타냄
자식 View로 데이터를 흘려 보내는 역할
Action
Dispatcher에서 콜백함수가 실행되면 Store가 업데이트되게 되는데,
이 콜백 함수를 실행할 때 담겨있는 객체가 인수로 전달되어야 함
이 전달되는 객체를 Action이라고 하고, Action은 Action Creator에서 만들어짐
Mobx
Functional Reactive Programming을 통해 상태 관리를 쉽고 확장성 있게 만들어주는 라이브러리
대부분 React와 함께 사용

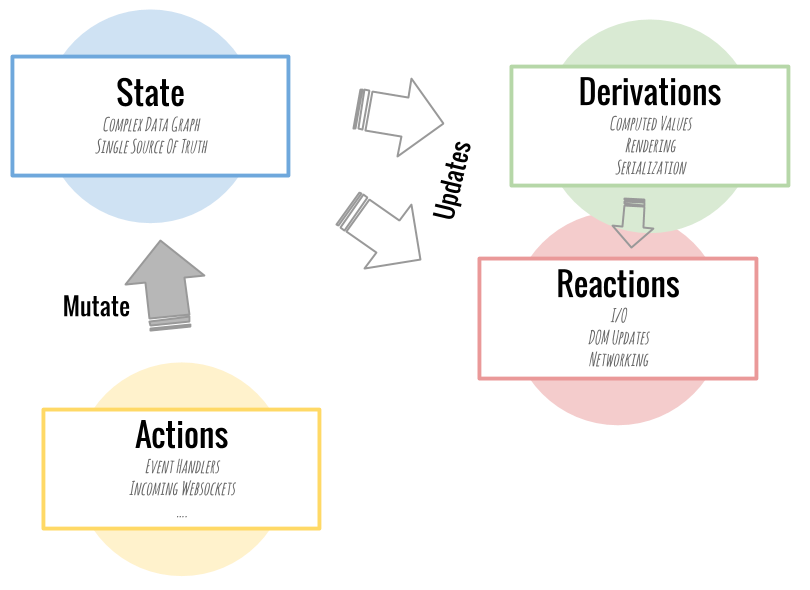
State
애플리케이션의 모델을 구성하는 객체, 배열, 원시값(primitive), 참조(reference)의 그래프
>> 애플리케이션의 데이터 셀
Derivation
애플리케이션 내의 state로부터 자동으로 계산될 수 있는 모든 값
>> 애플리케이션의 수식과 차트
Reaction
Reaction함수는 값을 생성하지 않음
자동으로 특정 테스크를 수행함
DOM 업데이트 , 네트워크 요청이 자동으로 이루어졌는지 확인
Action
state를 변경하는 모든 것
action으로 발생하는 모든 애플리케이션 state 변화가 derivation과 reaction에 기반해 자동적으로 이루어졌는지 확인
observable : Mobx를 통해 관리하는 state, observable 데이터에 대한 Action
- makeObservable
https://ko.mobx.js.org/observable-state.html#makeobservable
makeObservable(this, {
helloModel: observable,
selectHello: action,
createHello: action,
deleteHello: action,
updateHello: action,
});
observer : observable(Mobx를 통해 관리하는 state)를 참조하는 컴포넌트
- useStore : 컴포넌트마다 스토어를 사용하기 위해 작성
const { helloStore } = useStore();
<div>
{helloStore.helloModel.getId()}
{helloStore.helloModel.getReceiver()}
{helloStore.helloModel.getSender()}
{helloStore.helloModel.getMessage()}!!!
</div>helloStore에 저장되어있는 값을 사용하는 코드이다
export default observer(AComponent);
observer가 쓰이는 컴포넌트 자체에 observer(컴포넌트이름)을 붙여줘야 한다.
만약, 위의 jsx를 포함하는 컴포넌트가 A라하고, 이의 상위 컴포넌트가 ParentA라 할 때 observer(A)를 해야 한다.
store의 값을 사용하는 것은 A이기 때문이다 (랜더링 범위(?)를 생각하면 된다(?))
'😎 지식 > FE-Js_Ts_React🌐' 카테고리의 다른 글
| [우아한 타입스크립트 with 리액트] 타입의 세계 : 타입스크립트만의 독자적 타입 시스템 (0) | 2024.06.30 |
|---|---|
| [MobX] 공식문서 살펴보기 : MobX 요지, Store 역할 (0) | 2024.05.20 |
| [TypeScript] TypeScript에서 Interface와 type-alias 차이 (0) | 2024.02.21 |
| [Javascript] Array 관련 함수 (0) | 2021.09.24 |
| [Javascript] 변수, 상수, 데이터 타입, 호이스팅, 스코프 체인 (0) | 2021.09.09 |

댓글 영역