고정 헤더 영역
상세 컨텐츠
본문
array : 다양한 type이 공존할 수 있다.
배열 생성
1. 배열 리터럴
const arr = [1,2,3];
2. Array 생성자 함수
const arr = new Array(10); // [empty*10]
3. Array.of
Array.of(1,2,3) // [1,2,3]
4. Array.from
Array.from({ length : 2, 0 : 'a', 1 : 'b' })
배열 요소의 참조
arr[2]
배열 요소의 추가와 갱신
const arr = [0];
arr[1]=1; // arr : [0,1]
arr[100] = 100; // arr : [0, 1, empty*98, 100]
정수 이외의 값을 인덱스로 사용하면 프로퍼티가 생성된다.
const arr = []; //[1, 2, foo:3, bar:4, '1.1':5, '-1':6 ]
arr['1'] = 2; arr['foo'] = 3; arr.bar = 4; arr[1.1] = 5; arr[-1] = 6;
배열 요소의 삭제
const arr = [1,2,3];
arr.splice(1,1); //1번째 인덱스부터 1개 삭제 [1,3]
Array.prototype.push() , .pop()
- 인수로 전달 받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다.
push 메서드는 원본 배열을 직접 변경한다.
- 마지막 요소를 제거하고, 제거한 요소를 반환
Array.prototype.unshift vs .shift
arr.unshift(3,4) // [3,4,1,2]
const arr = [1,2];
let result = arr.shift(); // result: 1, arr: [2]Array.prototype.fill()
// arr : [1,2,3,4,5]
arr.fill(0,1) // 0을 배열의 인덱스 1부터 끝까지 요소로 채운다
arr.fill(0,1,3) // 0을 배열의 인덱스 1부터 3이전까지 요소로 채운다.
console.log(arr); // [1, 0 ,0, 4, 5]Array.flat()
인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화
[1,[2,[3,[4]]]].flat(3) //기본값은1
Array.prototype.filter()
: 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환.
// 값, 인덱스, 순회하는 대상 객체
array1.filter((element,index,array)=>{return e.age>=20})map, reduce와 함께 자주 사용됨.
> 3000이상을 가진 사람들은 ? person.filter(p=>p.money>=3000)
> 3000이상을 가진 사람들의 이름은? person.filter(p=>p.money>=3000).map(p=>p.name)
주의
콜백함수로 수정할 수 있다.
콜백함수가 호출되는 범위는 콜백함수가 처음 호출되기 이전이며, filter는 순회하는도중에 추가된 요소는 접근하지 않는다. 반대로 순회하는 도중 수정이 일어나면 변경된 값이 콜백함수에 전달되고 삭제된 요소는 접근하지 않는다.
- 배열의 최고값, 최소값 기준으로 분류하기
// 부자,그냥사람
const rich = person.filter((p,i,t)=>{
const maxOfMoney = Math.max(...target.map(person=>person.money));
return p.money === maxOfMoney;
});
console.log(rich);Array.prototype.reduce()
const values = [1,2,3,4,5,6];
const average = values.reduce((acc,ur,i,{length})=>{
return i === length-1?(acc+cur)/length:acc+cur;
},0);
const max = values.reduce((acc,cur)=>(acc>cur?acc:cur),0);
console.log(max); // 5
// 요소의 중복 횟수 구하기
const fruits = ['banana', 'apple', 'orange', 'orange', 'apple'];
const count = fruits.reduce((acc,cur)=>{
acc[cur] = (acc[cur]||0)+1;
return acc;
},{});
console.log(count);Array.prototype.some()
한번이라도 참이면 true, 모두 거짓이면 false를 반환한다.
[5,10,15].some(item=>item>10); //true
[].some(item=>item>3); //falseArray.prototype.every()
모두 참이면 true, 단 한번이라도 거짓이면 false를 반환한다.
[5,10,15].every(item=>item>3); //trueArray.prototype.find()
: 판별 함수를 만족하는첫 번째 요소의 값반환. 없다면undefined.
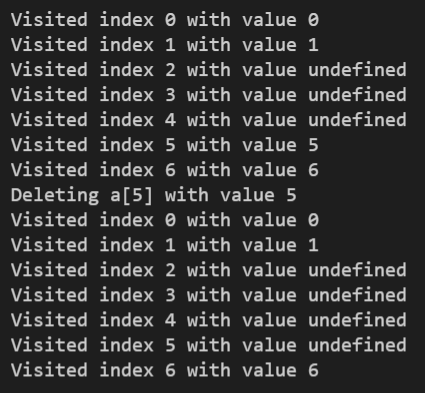
array1.find((v)=>return v.name==='cherries');// Declare array with no element at index 2, 3 and 4
var a = [0, 1, , , , 5, 6];
// Shows all indexes, not just those that have been assigned values
a.find(function (value, index) {
console.log('Visited index ' + index + ' with value ' + value);
});
// Shows all indexes, including deleted
a.find(function (value, index) {
// Delete element 5 on first iteration
if (index == 0) {
console.log('Deleting a[5] with value ' + a[5]);
delete a[5];
}
// Element 5 is still visited even though deleted
console.log('Visited index ' + index + ' with value ' + value);
});Array.prototype.forEach()
주어진 함수를 배열 요소 각각에 대해 callback 함수 반복 호출.
삭제했거나 초기화하지 않은 인덱스 속성에 대해서는 실행하지 않는다.
주의
forEach()로 처리할 요소의 범위는 최소 callback 호출 전에 설정된다.
forEach() 호출을 시작한 뒤 배열에 추가한 요소는 callback이 방문하지 않는다.
배열의 기존 요소값이 바뀐 경우, callback에 전달하는 값은 forEach()가 요소를 방문한 시점의 값을 사용한다.
방문하기 전에 삭제한 요소는 방문하지 않는다.
요소값, 인덱스, this(요소의 배열)
리턴값은 undefined이다. (map은 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.)
- 초기화 하지 않은 값의 반복 생략
const array1 = [1,3,,7]
let numcallbackruns=0;
array1.forEach(function(element){
console.log(element)//1 3 7
numcallbackruns++;
})- 반복 중 배열이 변경으로 인한 반복 생략
let words = ['one', 'two', 'three', 'four']
words.forEach(function(word) {
console.log(word)//one two four
if (word === 'two') {
words.shift() // 전체 배열의 첫 번째 항목을 제거하여 나머지 모든 항목이 한 위치 앞으로 이동.
// three는 건너뜀.
}
})- for 반복문을 forEach()로 바꾸기 (성능은 나쁘지만, 가독성은 좋음)
- 객체 복사 함수
class Numbers {
numberArray = [];
multiply(arr){
arr.forEach(function(item){
this.numberArray.push(item*item);
}, this); // forEach 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달
}
}
const numbers = new Numbers();
numbers.multiply([1,2,3]);
console.log(numbers.numberArray); // [1,4,9]
Array.from()
유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운Array 객체를 만듭니다.
- 화살표 함수와 함께 사용하기
Array.from(array1)
Array.from([1,2,3], x=>x+x);Array.prototype.includes()
배열이 특정 요소를 포함하고 있는지
array1.includes(2,-1); // valueToFind , fromIndex
fromIndex : searchElement 검색을 시작할 위치. 음의 값은 array.length + fromIndex의 인덱스를 asc로 검색한다. 기본값은 0이다.
Array.prototype.keys()
배열의 각 인덱스를 키 값으로 가지는 새로운 Array Iterator 객체를 반환
빈 인덱스를 무시하지 않는다.
var arr = ['a', , 'c'];
var sparseKeys = Object.keys(arr);
var denseKeys = [...arr.keys()];
console.log(sparseKeys); // ['0', '2']
console.log(denseKeys); // [0, 1, 2]cf) . values()
배열의 각 인덱스에 대한 값을 가지는 새로운 Array Iterator 객체를 반환
Array.prototype.slice()
어떤 배열의 begin부터 end까지(end 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다.
원본 배열은 바뀌지 않습니다.
arguments, HTMLCollection, NodeList같은 유사 배열 객체를 배열로 변환할 수 있다.
function sum(){
const arr = Array.from(arguments); // [1,2,3]
return arr.reduce((pre,cur)=>pre+cur,0);
}
Array.prototype.splice()
배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
반환 값 : 제거한 요소를 담은 배열
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
/* start : 배열의 변경을 시작할 인덱스
배열의 길이보다 큰 값이라면 실제 시작 인덱스는 배열의 길이로 설정된다. */
/*
deleteCount : 배열에서 제거할 요소의 수
deleteCount 이 0이라면 제거하지 않고, insert만 한다.
*/
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb'); // inserts at index 1
console.log(months); // Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May'); // replaces 1 element at index 4
console.log(months); // Array ["Jan", "Feb", "March", "April", "May"]- 0번 인덱스에서 두 개 요소 제거하고 "parrot", "anemone", "blue" 추가
var myFish = ['angel', 'clown', 'trumpet', 'sturgeon'];
var removed = myFish.splice(0, 2, 'parrot', 'anemone', 'blue');
// myFish is ["parrot", "anemone", "blue", "trumpet", "sturgeon"]
// removed is ["angel", "clown"]- -2번 인덱스에서 한 개 요소 제거
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(-2, 1);
// myFish is ["angel", "clown", "sturgeon"]
// removed is ["mandarin"]- 2번 인덱스를 포함해서 이후의 모든 요소 제거
var myFish = ['angel', 'clown', 'mandarin', 'sturgeon'];
var removed = myFish.splice(2);
// myFish is ["angel", "clown"]
// removed is ["mandarin", "sturgeon"]
function remove(array, item){
const index = array.indexOf(item);
if (index!==-1) array.splice(index,1);
return array;
}
Array.prototype.reverse()
// 순서가 반전된 배열
a.reverse()
Array.prototype.join()
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join()); // 기본은 , 이다
// expected output: "Fire,Air,Water"
console.log(elements.join(''));
// expected output: "FireAirWater"
console.log(elements.join('-'));
// expected output: "Fire-Air-Water"
.pop(), push(), reduce()
.shift() : 앞에 예시 있음.
.map()
Function.prototype.apply() , bind(), call()
'😎 지식 > 자바스크립트_타입스크립트_리액트🌐' 카테고리의 다른 글
| [Mobx & React] Flux 아키텍쳐에서부터 Mobx 간단한 적용 코드까지 (0) | 2024.02.27 |
|---|---|
| [TypeScript] TypeScript에서 Interface와 type-alias 차이 (0) | 2024.02.21 |
| [Javascript] 변수, 상수, 데이터 타입, 호이스팅, 스코프 체인 (0) | 2021.09.09 |
| [Javascript] 비동기 처리(4) : Loop 와 Async/Await (0) | 2021.08.18 |
| [Javascript] 비동기 처리(3): async/await (0) | 2021.08.17 |