고정 헤더 영역
상세 컨텐츠
본문
Overflow
overflow-x : 가로 영역이 넘칠 때 어떻게 할 것인가
overflow-y : 세로 영역이 넘칠 때 어떻게 할 것인가
속성의 종류에는 5가지가 있다
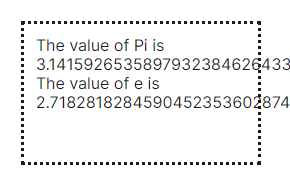
1. visible
블록 수준을 벗어난다 할지라도 다 보여준다
스크롤 없음

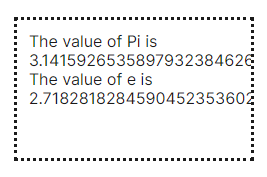
2.hidden
블록 수준을 벗어나면 숨긴다
스크롤 바 없음
3. clip
클립과 숨김의 차이점은 클립 키워드가 프로그래밍 방식 스크롤을 포함한 모든 스크롤도 금지한다는 것이다.

4. scoll
요소의 패딩 상자 내부에 가로로 맞도록 필요한 경우 오버플로 콘텐츠가 잘립니다. 브라우저는 콘텐츠가 실제로 잘리는지 여부에 관계없이 가로 방향으로 스크롤 막대를 표시합니다. (이렇게 하면 내용이 변경될 때 스크롤 막대가 나타나거나 사라지는 것을 방지할 수 있습니다.)
5. auto
내용이 넘칠 때만 스크롤 막대를 표시하고 기본적으로 스크롤 막대를 숨김
Position
4가지가 있다
그리고 top, left, bottom, right 는 기준으로부터 어느방향으로 얼마나 떨어져있는지 정하는 속성이다
1. static
normal flow of document
The top, right, bottom, left, and z-index properties have no effect.
2. relative
문서의 일반적인 흐름에 따라 배치된 다음
위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 기준으로 요소 자체를 기준으로 오프셋된다
오프셋은 다른 요소의 위치에 영향을 주지 않는다
z-index값이 auto가 아닐 때 새로운 stacking context를 생성하며,
table-*-group, table-row, table-column, table-cell 및 table-caption 요소에 대한 효과는 정의되지 않는다

3. absolute
요소가 일반 문서 흐름에서 제거되고 페이지 레이아웃의 요소에 대한 공간이 생성되지 않는다.
요소는 가장 가까운 위치의 조상(있는 경우) 또는 초기 포함 블록을 기준으로 배치된다
최종 위치는 위쪽, 오른쪽, 아래쪽, 왼쪽 값에 따라 결정된다.
이 값은 z-index 값이 auto가 아닐 때 새로운 stacking context를 생성한다.
절대 위치에 있는 상자의 여백은 다른 여백과 함께 축소되지 않는다.

부모 : relative 설정
자식 : absolute 설정
부모의 절반 위치에 자식이 위치하도록 자식 위치 조정
4. fixed
요소가 일반 문서 흐름에서 제거되고 페이지 레이아웃의 요소에 대한 공간이 생성되지 않습니다. 요소는 시각적 미디어의 경우 뷰포트인 초기 포함 블록을 기준으로 배치됩니다. 최종 위치는 위쪽, 오른쪽, 아래쪽, 왼쪽 값에 따라 결정됩니다. 이 값은 항상 새로운 stacking context를 생성합니다. 인쇄된 문서에서 요소는 모든 페이지의 동일한 위치에 배치됩니다.
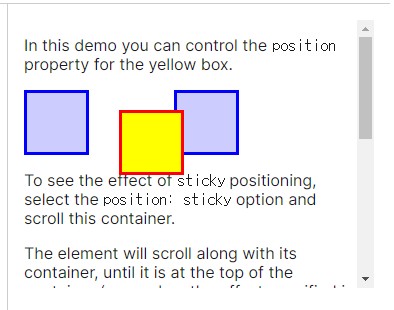
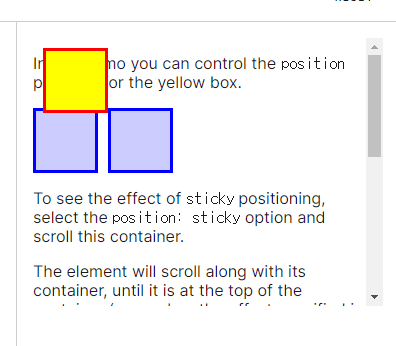
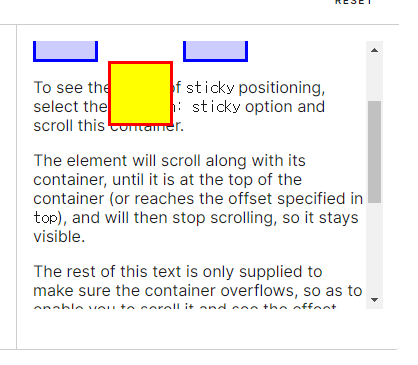
5. sticky
요소는 문서의 일반적인 흐름에 따라 배치된 다음 테이블 관련 요소를 포함하여 가장 가까운 스크롤 상위 항목 및 포함 블록(가장 가까운 블록 수준 상위 항목)을 기준으로 위쪽, 오른쪽, 아래쪽 값을 기준으로 오프셋된다.
이 값은 항상 새로운 스택 컨텍스트를 생성한다.
고정 요소는 해당 조상이 실제로 가장 가까운 스크롤 조상이 아니더라도
"스크롤 메커니즘"(오버플로가 숨겨진 경우, 스크롤, 자동 또는 오버레이일 때 생성됨)이 있는 가장 가까운 조상에 "고정"된다.

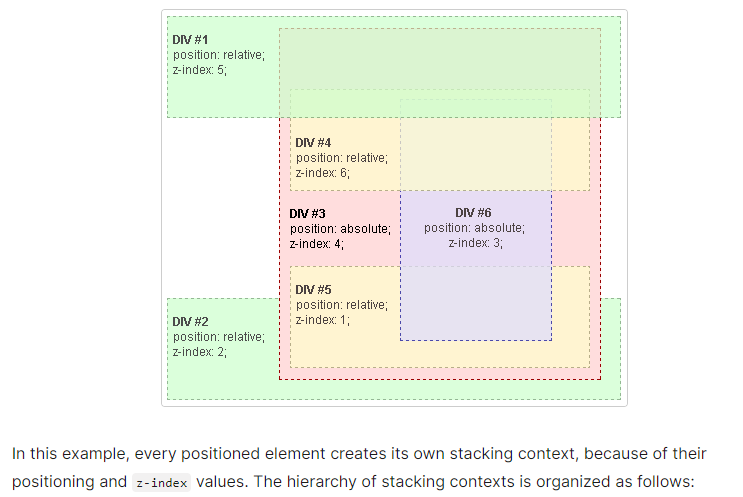
stacking context와 z-index

'😎 지식 > 자바스크립트_타입스크립트_리액트🌐' 카테고리의 다른 글
| [웹 질문 정리] HTML, RESTful API, HTTP 메소드, Webpack과 Babel, MVC패턴과 MVVM 패턴 그리고 Flux패턴 (0) | 2024.12.16 |
|---|---|
| [리액트] 공식문서 읽기 : useContext (0) | 2024.07.15 |
| Webpack ? (0) | 2024.07.03 |
| [우아한 타입스크립트 with 리액트] 타입의 세계 : 타입스크립트만의 독자적 타입 시스템 (0) | 2024.06.30 |
| [MobX] 공식문서 살펴보기 : MobX 요지, Store 역할 (0) | 2024.05.20 |

