고정 헤더 영역
상세 컨텐츠
본문 제목
[React-Issue06] Hook의 useEffect인자 관련 : Chart.js의 LineChart가 부모가 넘겨준 props의 값에 따라 rerendering되지 않아요 + 이전 Chart가 겹쳐보여요
본문
🥴직면한 문제 상황
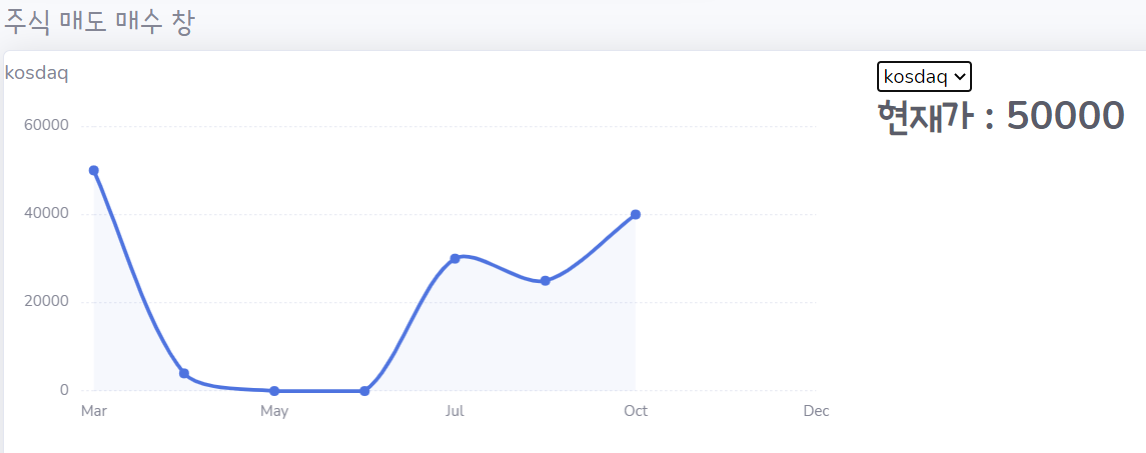
select box의 선택에 따라 그래프가 달라지도록
부모는 select option에 해당하는 data를 LineChart 컴포넌트에 전달하고,
LineChart는 props가 변화했다면 다시 랜더링하여 select에 해당하는 새로운 그래프를 보여준다.
1. LineChart가 부모가 넘겨준 props의 값에 따라 rerendering되지 않았던 문제.
2. 1을 해결한 뒤, 부모가 넘겨준 달라진 data에 따라 새로운 그래프를 그리는 데 성공했으나, 이전의 Chart가 겹쳐보이는 현상이 발생.
🤔공식 문서/ Stack Overflow에서 찾은 내용
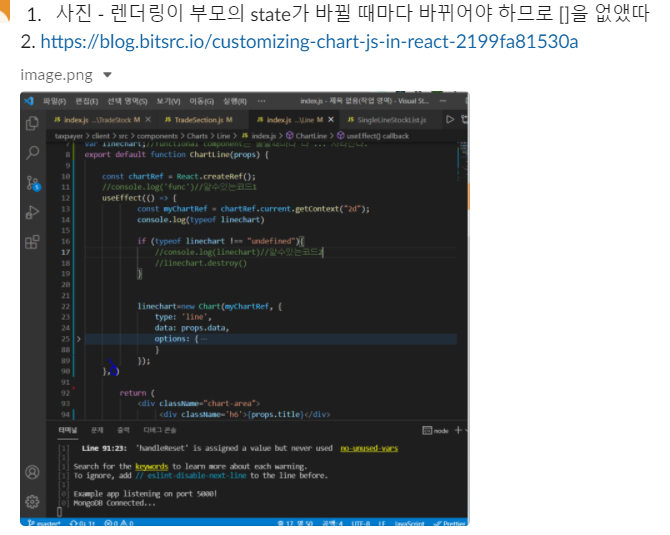
1. re-rendering이 안되요
https://blog.bitsrc.io/customizing-chart-js-in-react-2199fa81530a
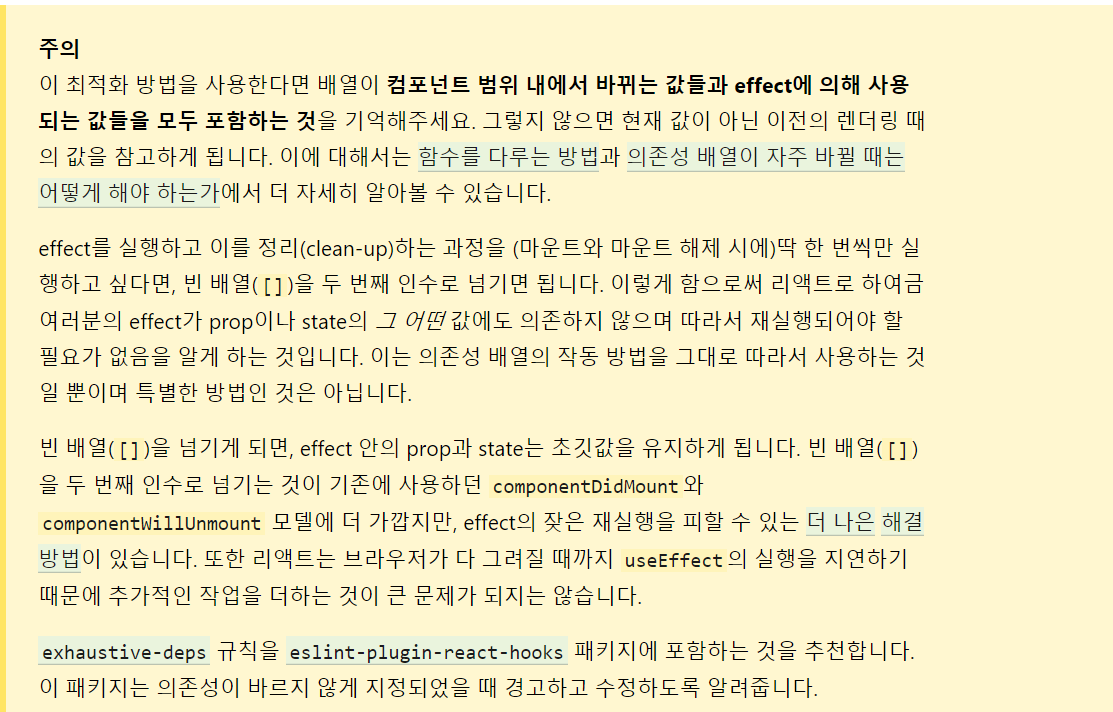
> React Hook 의 인자

>> effect 종속성이 너무 자주 변경되면 어떻게 해야 합니까?
https://ko.reactjs.org/docs/hooks-faq.html#what-can-i-do-if-my-effect-dependencies-change-too-often
Hook 자주 묻는 질문 – React
A JavaScript library for building user interfaces
ko.reactjs.org
>> 종속성 목록에서 함수 컴포넌트를 생략하는 것이 안전합니까?
Hook 자주 묻는 질문 – React
A JavaScript library for building user interfaces
ko.reactjs.org
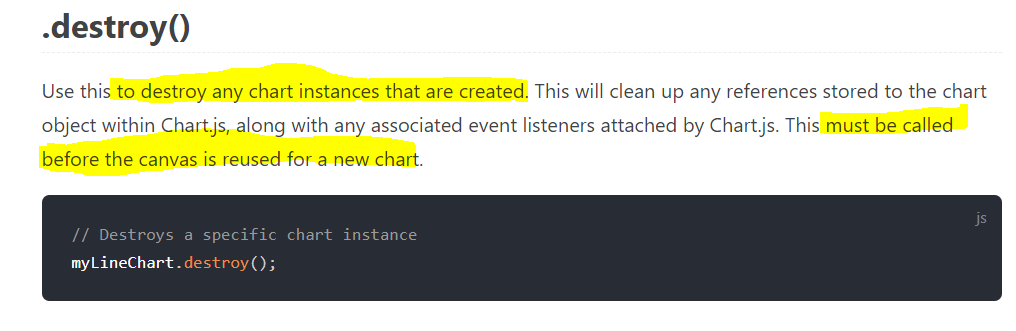
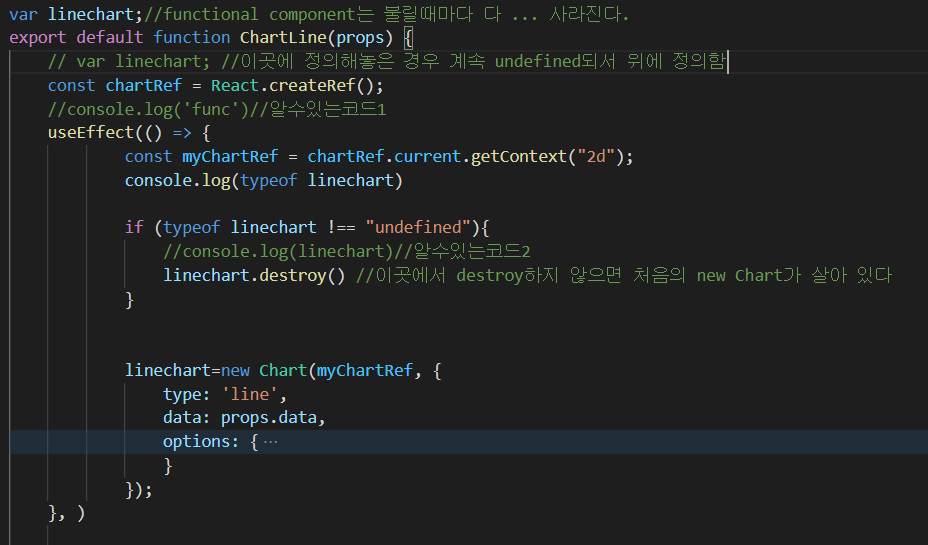
2. chart가 겹쳐보여요

😂결과



📚새로 알게 된 내용
React의 Functional Component는 불릴 때마다 변수까지도 새로 만들어진다.
React의 Hook에서 [input] 의 의미
[] : 초기에만 렌더링 되고 다시는 렌더링 되지 않는다.
useEffect(() => {
effect
return () => {
cleanup
}
}, [input])


'🍜개발자라면 > 에러 - 담에는 빠르게 헤어지자🎁' 카테고리의 다른 글
| [쀼] Next-Auth redirect mismatch (0) | 2023.10.05 |
|---|---|
| org.hibernate.TransientPropertyValueException: object references an unsaved transient instance - save the transient instance before flushing (0) | 2023.09.22 |
| Merge Request & Code Review가 중요하다 : 프로젝트에서 CI/CD 파이프라인 구축 & 수행하면서 느낀점 (0) | 2023.09.01 |
| 임베디드 타입이 DB 테이블 중 어떤 컬럼과 매핑되는지 알 수 없어서 생기는 문제 (0) | 2022.12.31 |
| [javascript-issue01] for문과 비동기🥴 (0) | 2021.09.27 |


