고정 헤더 영역
상세 컨텐츠
본문

Auth(HOC)
백엔드에 요청을 보냄 (현재 렌딩 페이지에 들어와 있는 사람의 상태 정보를- 로그인 된 유저, 어드민 유저,....)
HOC (auth)가 어떻게 구현이 되어 있나
<client>
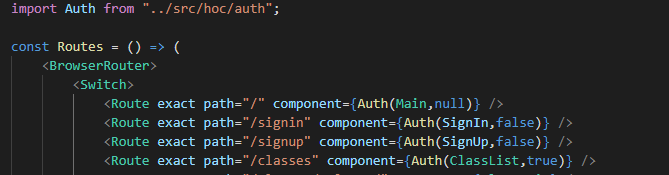
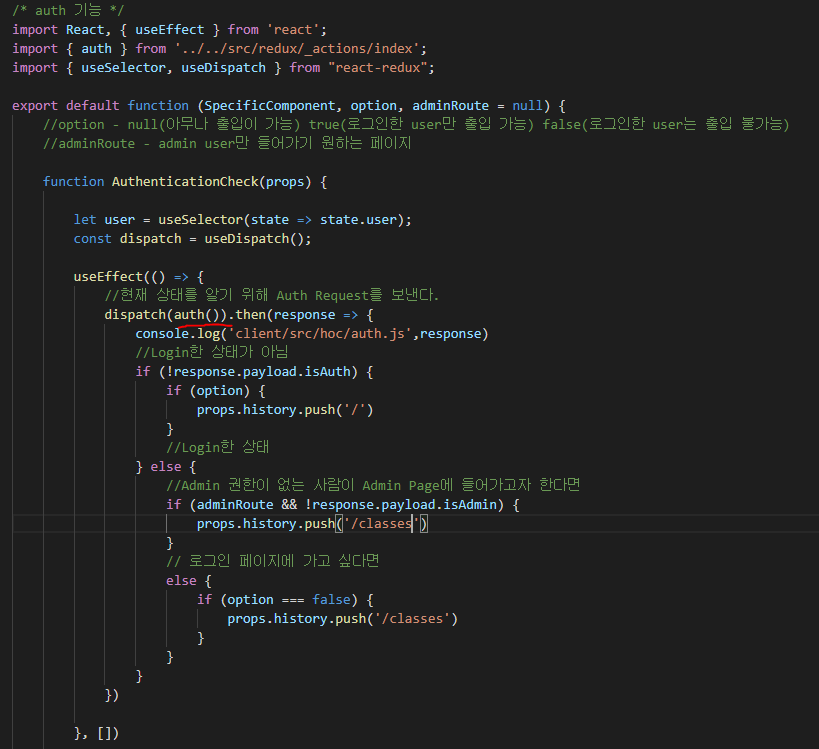
1. client/src/hoc/auth.js
dispatch(auth())를 통해 dispatch로 action auth를 요청한다.

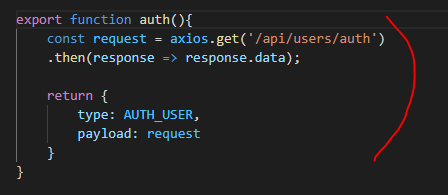
2. client/src/redux/_actions/index.js
auth()라는 액션을 정의해 놓았다.

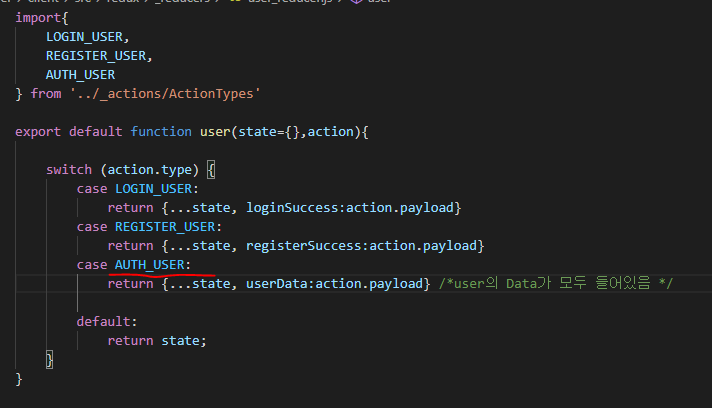
3. client/src/redux/_reducer/index.js
dispatcher로 인해서 AUTH_USER의 state가 아래 정의된 바와 같이 바뀐다.

<server>
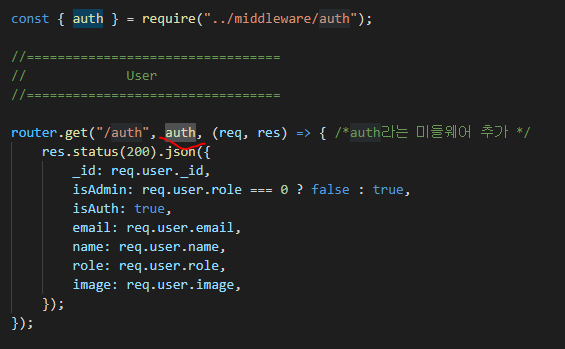
1. /server/routes/users.js
클라이언트에서 요청이 오면, auth 미들웨어 먼저 간다.

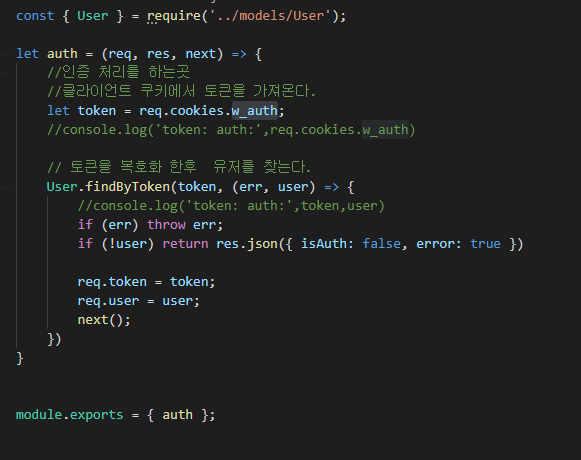
2. /server/middleware/auth.js

이곳을 통과 하였다면, 올바른 auth를 가진 사람
<client>의 src/hoc/auth로 돌아가서
isAuth가 False (로그인 안한 상태) 라면 로그인페이지 혹은 기본 페이지로 보내고
isAuth가 True (로그인한 상태) + isAdmin (권한)이 올바르다면, 해당페이지로 보내고
아니라면, 로그인 직후의 페이지(/classes)로 보낸다.
728x90
'🔥Activites > [프로젝트] 진행하며 생각을 했다' 카테고리의 다른 글
| [SSUPAGO] 혐오/차별 발언 필터링 서비스 🤬->😊 (0) | 2022.11.19 |
|---|---|
| [블러썸] Blur people easily in a photo. (0) | 2022.11.19 |
| [Taxmate] : 비대면 경제 사회 교육 플랫폼 (0) | 2022.06.19 |
| [리팩토링?!] Stock 부분 고침 (0) | 2021.11.27 |
| [Schedule] 0. 프로젝트 소개 (0) | 2021.06.07 |


